
見出しウィジェットを駆使して自由自在に文字を配置しよう!
Elementorの見出しウィジェットは、ページ内のタイトルやセクションの見出しを装飾・配置するための基本的かつ重要なウィジェットです。
◎見出しウィジェットの基本的な使い方
- Elementorの編集画面で「見出し」ウィジェットをドラッグ&ドロップ
- 左側の編集パネルで、以下の内容を設定
- タイトル:見出しに表示したいテキストを入力
- タグ:HTMLタグ(h1~h6)を選択(SEOを意識する場合、h1はページに1つだけが理想)
- 配置:左寄せ・中央・右寄せなどを選択
◎見出し内での改行方法

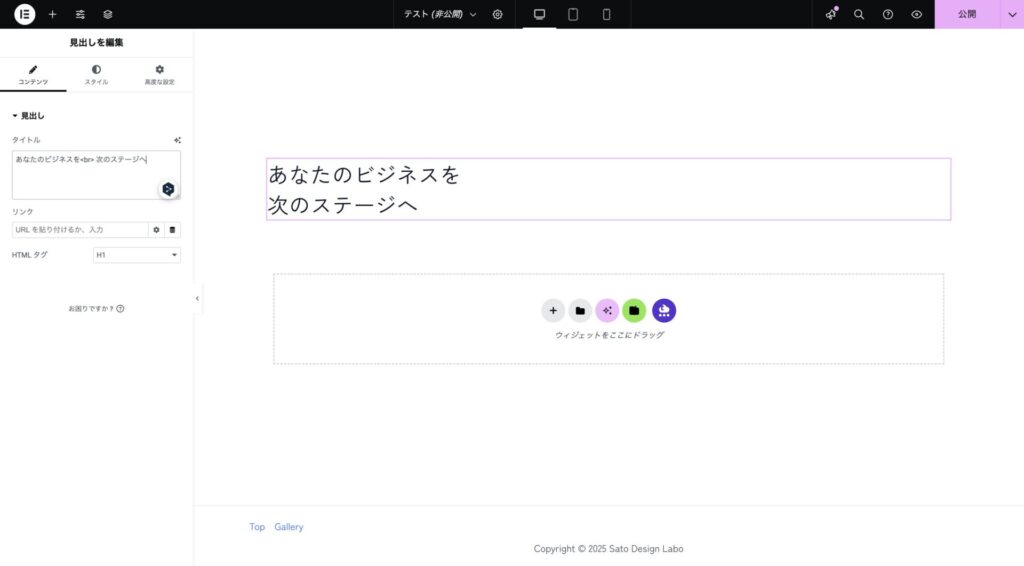
見出しウィジェットは基本的に1行のテキストですが、特定の位置で改行したい場合には
<br> タグを使用することで任意の場所で改行できます。
例:あなたのビジネスを<br>次のステージへ
このように入力すると、「あなたのビジネスを」の下に「次のステージへ」が改行表示されます。
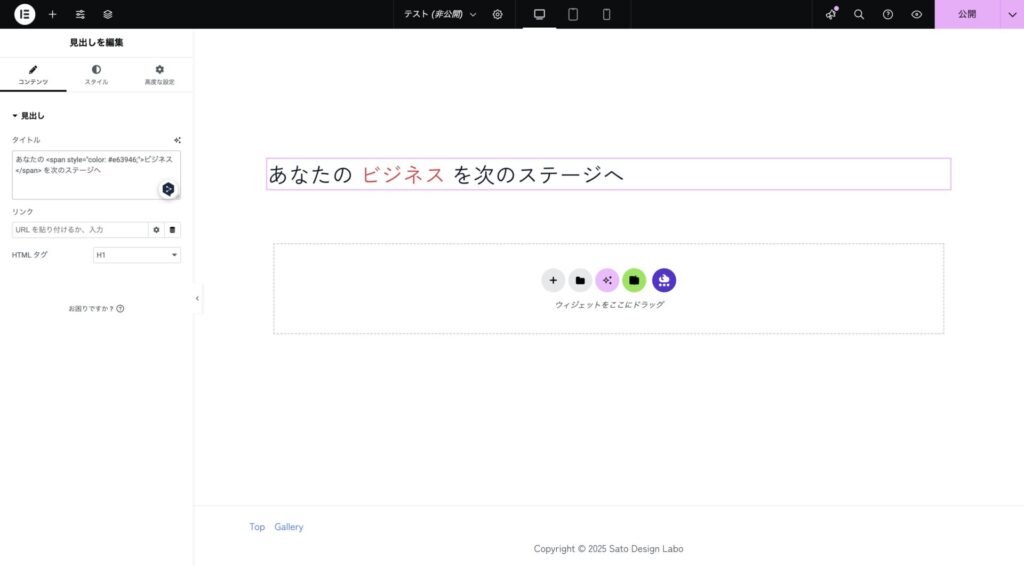
◎見出し内の一部の文字に色をつける方法

カラーコードを使って、特定の語句だけに色をつけることが可能です。
HTMLの<span>タグとstyle属性を使います。
例:あなたの <span style=”color: #e63946;”>ビジネス</span> を次のステージへ
このようにすると、「ビジネス」の部分だけに指定した色(この場合は赤系)を適用できます。
ここでワンポイント!
全ウィジェット共通の高度なタブももちろん使えます!
まとめ
見出しウィジェットは、ページ全体の構造や見やすさを左右する重要なウィジェットです。
改行や文字色の変更といった基本的なカスタマイズも簡単にできるため、
デザイン性も保ちながらSEOにも配慮できます。
テキストエディターウィジェットも便利ではありますが、
特にこだわりがなければ、最初のうちは編集が容易で自由度の高い「見出しウィジェット」を使用することをおすすめします。
ぜひ一度試してみてください!
次回は「画像ウィジェットの使い方」について詳しく解説します!