
画像ウィジェットをマスターして自由自在に画像配置!
画像ウィジェットは、Webページに画像を挿入する際に使用する最も基本的なウィジェットです!
基本的な使い方から似たウィジェットの画像ボックスとの違いを説明します。
◎画像ウィジェットの基本的な使い方
- Elementorエディターで「画像」ウィジェットをドラッグ&ドロップ
- 左側の設定パネルで「画像を選択」からアップロードまたはメディアライブラリから画像を選択
- サイズ、リンク、キャプションなどの設定を調整
- サイズ:サムネイル/中/大/フル/カスタムなどサイズを選択
- リンク:画像をクリックした時に何を表示するか設定(なし/メディアファイル/カスタムURL)
- キャプション:画像下にテキストを表示するかどうかの設定
◎高度な設定:画像を丸く切り抜く
画像ウィジェットでは「高度な設定」からCSSを使わずに見た目を調整することができます。
- 画像ウィジェットを選択し、「高度な設定」タブを開く
- 「マスク」を選択して設定をオンにする
- 切抜きたい形やサイズ、位置などの設定を調整
ここでワンポイント!
この方法を使えば人物写真を円形にしたり、角を丸めたりといった視覚的なアクセントが簡単に加えられます!
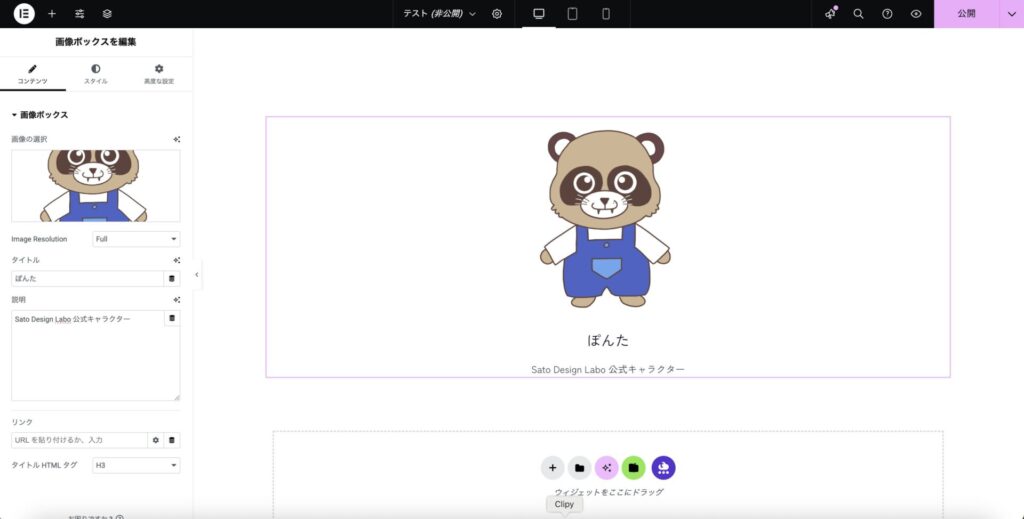
◎画像ボックスウィジェットの使い方

画像ボックスウィジェットは、画像とテキスト(見出し・説明)をセットで表示するためのウィジェットです。
使い方の例
- 商品紹介やサービス紹介のカード型コンテンツ
- スタッフ紹介など、人物写真+名前+説明を一括表示したいとき
ここでワンポイント!
画像ボックスウィジェットは画像とテキストのレイアウトは一体化しており、
画像ウィジェットで設定するよりも手軽に整ったデザインが作れます!
まとめ
画像ウィジェット、画像ボックスウィジェットはどちらも使い勝手の良いウィジェットですが、
- デザインにこだわりたい場合や、細かく調整したい場合は「画像ウィジェット」
- 手軽に整ったデザインを作りたい場合は「画像ボックスウィジェット」 がおすすめです。
ぜひどちらも一度試してみてください!
次回は「動画ウィジェットの使い方」について詳しく解説します!