
Elementorを使ってWebサイトをコーディング無しで制作!
Elementorを使えば、コーディングをしなくてもWebサイトが作成できます。
今回は、Elementorの概要とインストール方法ついて詳しく解説します。
◎Elementorとは?

Elementorは、WordPressのページビルダープラグインの1つで、コーディング不要でウェブページをデザインできるツールです。2016年にイスラエルのElementor Ltd.によって開発され、リリースされました。
現在、Elementorは世界中で1,400万以上のウェブサイトにインストールされており、WordPressページビルダー市場の中で圧倒的なシェアを誇ります。
◎Elementorの特徴
Elementorには以下のような特徴があります!
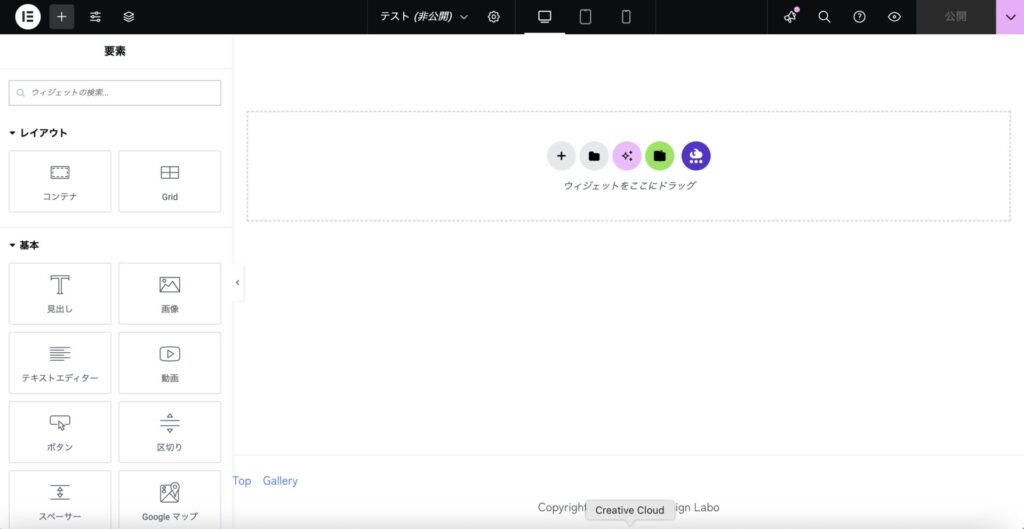
- ドラッグ&ドロップ編集: 直感的な操作でコンテンツを自由に配置。
- 豊富なウィジェット: 見出し、ボタン、画像、スライダー、フォームなど、50種類以上のウィジェットを搭載。
- レスポンシブデザイン対応: PC・タブレット・スマホの各デバイスごとにデザインを最適化。
- テンプレートライブラリ: 数百種類のプロフェッショナルデザインのテンプレートが利用可能。
- 高速なページ作成: コードを書く必要がないため、短時間で高品質なページを作成できる。
- 無料版とPro版: 無料でも基本的な機能は十分だが、より高度なデザインやマーケティング機能を求めるならPro版がおすすめ。
◎Elementorを使うメリット

Elementorを使うことで、次のようなメリットがあります。
- 初心者でもプロ並みのデザインが可能: HTMLやCSSの知識がなくても、視覚的にサイトを作成できる。
- デザインの自由度が高い: WordPress標準のエディター(Gutenberg)に比べて、レイアウトやデザインの自由度が圧倒的に高い。
- コスト削減: 外注せずに自分でサイトを作成・修正できるため、コストを抑えられる。
- マーケティングにも活用可能: CTA(コールトゥアクション)ボタンやフォームの設置が簡単。
◎Elementorのインストール方法
- WordPressの管理画面にログイン
- [プラグイン] → [新規追加] をクリック
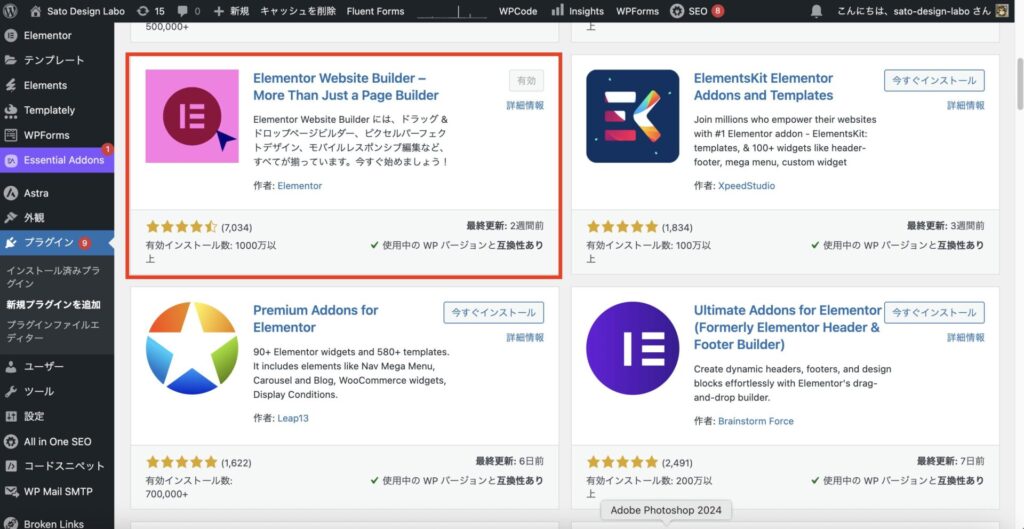
- 検索ボックスに「Elementor」と入力
- 「Elementor Website Builder」が表示されたら「今すぐインストール」ボタンをクリック
- インストールが完了したら「有効化」ボタンをクリック
ここでワンポイント!
Elementorがインストールできない場合、WordPressのバージョンが古い可能性があるため、最新版に更新してあるか確認してみてください!
まとめ
Elementorは、初心者でも直感的にWebページをデザインできる強力なWordPressプラグインです!
ドラッグ&ドロップ機能や豊富なウィジェットにより、コーディング不要でプロ並みのサイトが作成出来ます。
ぜひ一度試してみてください!
次回は「Elementorの基本ウィジェットの使い方」について詳しく解説します!